Blog Post Create No-Code Apps from Flowcharts

Nocode platforms are great way to create apps from flowcharts. They provide a user-friendly interface that allows users to quickly and easily build an app from scratch without any coding knowledge.
The first step in creating an app with a no-code platform is to outline the user experience with a flowchart. This involves mapping out the various steps and functions of the app, such as user registration, data entry, and payment processing. Flowcharts are an ideal way to test early concepts using an iterative process such as Design Thinking, to ensure that App is designed in such a way that it is easy for users to understand how the app works.
Once the flowchart has been created, it can then be used as a blueprint for building the App. No-code platforms provide tools that allow users to drag-and-drop elements onto their screens in order to create an interactive user interface. By using these tools, users can quickly create an intuitive interface for their app without having to write any code.
Its simple to do this using a platform like App Rail. Here is a short animation showing how to turn a flow for daily health reports into an App:
In addition to creating the user interface of an app with no-code platforms, they also provide other features such as database integration and cloud hosting services. This makes it easier for users to store data securely on their servers or integrate third-party services into their apps.
No-code platforms also provide a range of analytics tools that allow users to track the performance of their apps. This includes tracking user engagement, page views, and other metrics. This data can then be used to improve the app’s design and functionality in order to make it more user-friendly and effective.
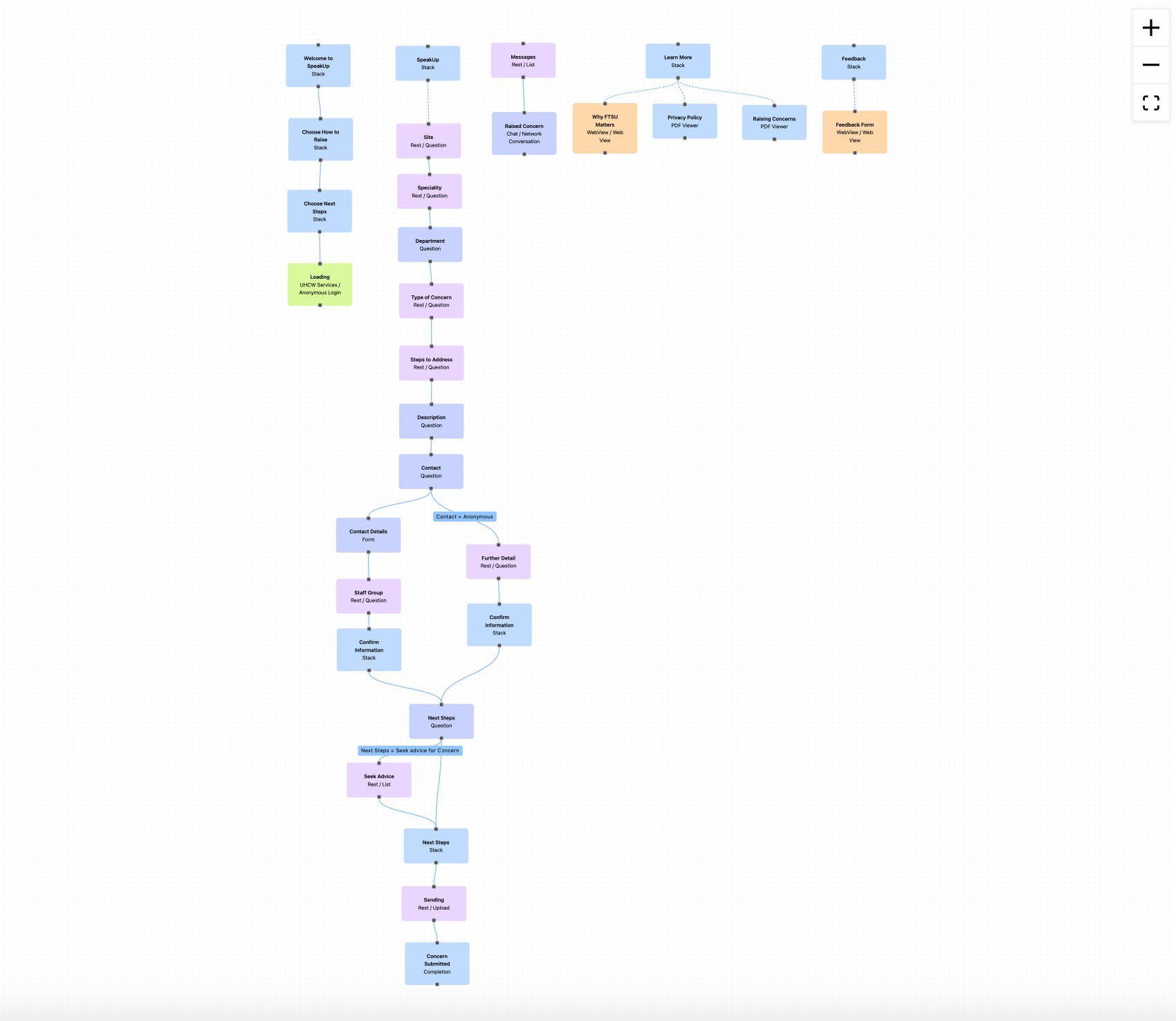
And No-code platforms can easily support more complex flows. Here is an App for anonymous concern reporting:

Overall, no-code platforms are a great way for anyone who wants to create an app from scratch but doesn’t have any coding experience or knowledge. By using drag-and-drop tools and other features provided by these platforms, users can quickly build an interactive user interface based on their flowchart designs without having to invest time in deep work such as coding.
Update: Paul Smith, lead designer at the Department for Levelling up, Housing and Community has written about using flow charts to design (government) services. Paul has shared a Figma library which enables service designers to create flows using standard visual representation. Using standards in this way promotes a consistent level of abstraction and semantics. I'm excited to see how this can be used!